아톰 ATOM 에디터 설치 및 설정 ( text editor / 편집기 ) |
글 정리가 너무 잘되어 있어서 간단하게 요약하다가 아래는 그냥 퍼왔습니다.
출처 : http://blog.naver.com/dickymicky/220950885317
아톰 ATOM 에디터는?
만든곳 : Github
기타내용 : Open Source로 개발되었으며, 2014년도에 MIT 라이선스로 처음 공개
아톰 에디터는 html과 css, JavaScript 같은 웹 기술로 UI 화면을 구현했습니다.
그러므로 웹 페이지 편집하듯이 UI를 제어할 수 있습니다.
아톰 ATOM 에디터 - 설치방법
홈페이지 : https://atom.io
다운로드 : Download 클릭~!
아톰 ATOM 에디터 - 설정
File > Settings > Editor > Editor Settings
- Atomic Soft Tabs :
- Auto Indent : 자동 들여쓰기 (기본 : check )
- Auto Indent On Paste : 붙여넣기 시 자동 들여쓰기 (기본 : check )
- Confirm Checkout HEAD Revision :
- Font Family : 글꼴 설정 (기본 : Default )
- Font size : 글자 크기 조절 (기본 : Default : 14 )
File > Settings > Editor > Invisibles
- Line Height : 행간 간격 (기본 : Default : 1.5 )
- Preferred Line Length : 줄바꿈 할 길이 (기본 : Default : 80 )
- Scroll Past End : 코드가 끝나는 지점 아래로도 스크롤 가능 (기본 : Uncheck )
- Show Indent Guide : 각 태그별로 시작과 끝 지점 앞에 실선으로 표시하는 기능 (기본 : Uncheck )
- Soft Wrap : 화면 크기에 따른 자동 줄바꿈 기능 (기본 : Uncheck )
- Tab Length : 탭 간격 조절 (기본 : Default : 2 )
* 우측에 가늘게 실선으로 나타내지 않으려면...
File > Styles.less 파일에 아래와 같이 입력
atom-text-editor::shadow {
.wrap-guide {
visibility: hidden;
}
}
아톰 ATOM 에디터 - 미리보기
Atom Editor 용 실시간 미리보기 도구.
설치 : apm install atom-html-preview
HTML 미리보기 전환 :
CTRL-SHIFT-H미리보기 창을 열려면 편집기에서를 누르 십시오.
아톰 ATOM 에디터 - 패키지
아톰 에디터에서는 다양한 플러그인(패키지)들로 쉽게 기능을 확장할 수 있습니다.
이는 ATOM을 더욱 편리하고 강력한 에디터로 만들어 주는데요
추천 패키지 설치
File > Settings > Install
- Emmet : tab키를 통해 코드의 자동완성을 도와줍니다. 젠코딩(Zen Coding)과 같습니다.
- atom-beautify : 정리 안된 코드들을 들여쓰기 및 일정한 간격으로 보기 좋게 정리해줍니다.
- Minimap : 화면 우측에 현재 페이지의 코드들을 미니맵으로 나타냅니다.
- Minimap-cursorline : 미니맵을 통해 현재 코드의 위치를 보여줍니다.
- Minimap-highlight-selected : 미니맵에 선택한 코드와 동일한 코드를 표시합니다.
- highlight-selected : 선택한 코드와 동일한 코드를 표시합니다.
- pigmens : 코드 내에 컬러값을 직관적으로 보여줍니다.
- color-picker : 에디터 안에서 색상 팔레트를 보고 사용할 수 있습니다.- Linter : 자동으로 문법 검사를 해줍니다.
(linter 설치 후 linter-html/linter-css/linter-js 등 따로 설치)
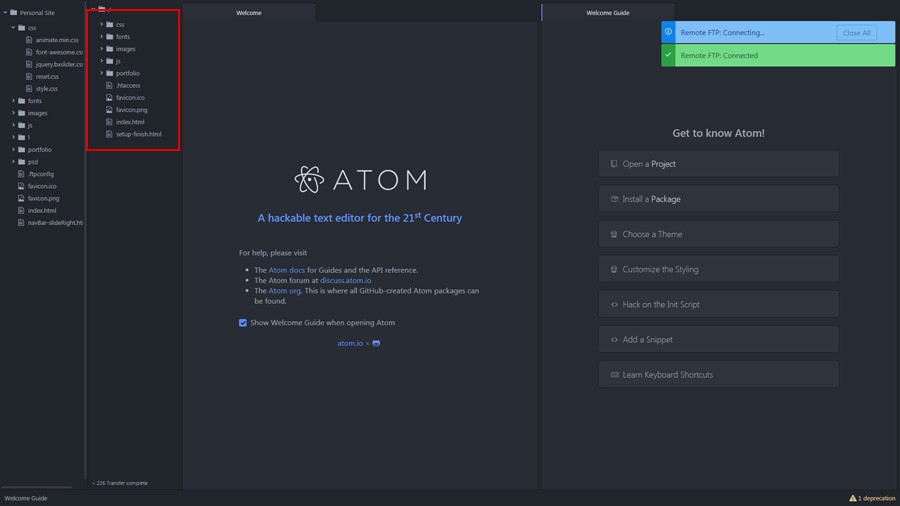
- remote-ftp : FTP 를 연동할 수 있습니다.
( Packages > Remote-FTP > Create FTP config file
* 위 화면에서 코드별 우측(빨간 박스)에 조그맣게 보이는 코드들이 미니맵 패키지이며, 코드가 길어질수록 필수적인 패키지가 됩니다 :D
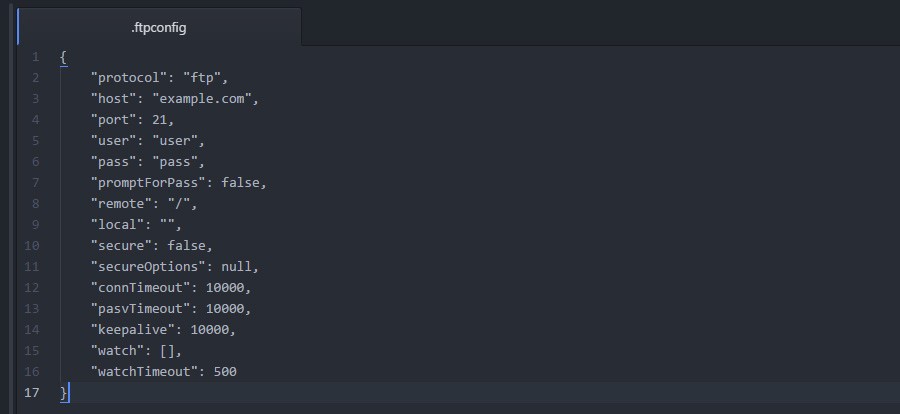
.ftpconfig 파일에서

"host": "ftp 호스트"
"user": "ftp 사용자"
"pass": "ftp 비밀번호"
"remote": "ftp 시작 경로"
설정 후 저장합니다.
설정 후 Remote-FTP에서 connet 하면 좌측에 ftp 경로가 나타납니다.

[출처] 아톰(ATOM) 에디터 설치 및 설정, FTP 사용방법|작성자 양들의 메밀묵
'Programing (프로그래밍) > PHP 및 그누보드' 카테고리의 다른 글
| NotePad++ 노트패드++ 설치 및 셋팅 하기 & 단축키 & PHP (0) | 2022.06.28 |
|---|---|
| HTML - Table 기본구조 ( 테이블 표 caption figure figcaption table thead tbody tfoot tr th td ) (0) | 2022.06.06 |
| 홈페이지 기초 기본 초급 html php (1) | 2019.09.08 |
| PHP - MySQL DB 다루기 ( 데이터베이스 / 디비 / database / mysql_fetch_assoc / Colum / Colums / 칼럼 ) (0) | 2018.11.15 |
| PHP - phpMyAdmin WebMysql 에 CSV 엑셀 파일 업로드 입력하기 ( Excel / Upload / data / 데이터 / 데이타 ) (0) | 2018.11.11 |
| vscode ( visual studio code / vs코드 / 비주얼 스튜디오 코드 / 소스 코드 편집기 ) (0) | 2018.04.26 |
| CKEditor ( 웹에디터 / 위지위그 리치 텍스트 에디터 / HTML 편집기 ) (0) | 2018.04.26 |
| HTML TOUCH 확대/축소 하기 ( JS / 멀티터치 / multi touch ) (0) | 2018.03.27 |



