728x90
반응형
| WPF & C# - RoundButton ( 둥근버튼 만들기 / CornerRadius / Style ) |
RoundButton.zip
0.04MB
RoundButton.exe
0.01MB

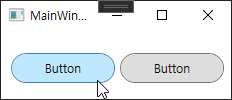
RoundButton ( 둥근버튼 만들기 / CornerRadius / Style )
<Window x:Class="RoundButton.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:RoundButton"
mc:Ignorable="d"
Title="MainWindow" Height="106.5" Width="246">
<Window.Resources>
<Style x:Key="FocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="2" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<SolidColorBrush x:Key="Button.Static.Background" Color="#FFDDDDDD"/>
<SolidColorBrush x:Key="Button.Static.Border" Color="#FF707070"/>
<SolidColorBrush x:Key="Button.MouseOver.Background" Color="#FFBEE6FD"/>
<SolidColorBrush x:Key="Button.MouseOver.Border" Color="#FF3C7FB1"/>
<SolidColorBrush x:Key="Button.Pressed.Background" Color="#FFC4E5F6"/>
<SolidColorBrush x:Key="Button.Pressed.Border" Color="#FF2C628B"/>
<SolidColorBrush x:Key="Button.Disabled.Background" Color="#FFF4F4F4"/>
<SolidColorBrush x:Key="Button.Disabled.Border" Color="#FFADB2B5"/>
<SolidColorBrush x:Key="Button.Disabled.Foreground" Color="#FF838383"/>
<Style x:Key="ButtonStyle1" TargetType="{x:Type Button}">
<Setter Property="FocusVisualStyle" Value="{StaticResource FocusVisual}"/>
<Setter Property="Background" Value="{StaticResource Button.Static.Background}"/>
<Setter Property="BorderBrush" Value="{StaticResource Button.Static.Border}"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border x:Name="border" CornerRadius="15" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDefaulted" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.MouseOver.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsPressed" Value="true">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.Pressed.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.Pressed.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.Disabled.Border}"/>
<Setter Property="TextElement.Foreground" TargetName="contentPresenter" Value="{StaticResource Button.Disabled.Foreground}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Button Content="Button" HorizontalAlignment="Left" Margin="10,22,0,0" VerticalAlignment="Top" Width="104" Height="30" Style="{DynamicResource ButtonStyle1}"/>
<Button Content="Button" HorizontalAlignment="Left" Margin="119,22,0,0" VerticalAlignment="Top" Width="104" Height="30">
<Button.Resources>
<Style TargetType="Border">
<Setter Property="CornerRadius" Value="15"/>
</Style>
</Button.Resources>
</Button>
</Grid>
</Window>
두가지 방법이다.
하나는 로컬리소스 Resources 에 넣어서 여러버튼에 동일하게 적용할 시 유용하게 쓰는 방법과
다른하나는 태그로 직접넣어서 한두개 버튼에 쉽게 적용하는 방법이다.
태그 아래에 넣는 방법
<Button Content="Button" HorizontalAlignment="Left" Margin="119,22,0,0" VerticalAlignment="Top" Width="104" Height="30">
<Button.Resources>
<Style TargetType="Border">
<Setter Property="CornerRadius" Value="15"/>
</Style>
</Button.Resources>
</Button>
리소스에 넣는 방법
<Border x:Name="border" CornerRadius="15" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>Border 부분에
CornerRadius="15" 코드를 넣어주면 된다.
728x90
반응형
'Programing (프로그래밍) > WPF & C# (C Sharp)' 카테고리의 다른 글
| WPF & C# - OSK 화상키보드 실행하기 ( 가상키보드 ) (0) | 2021.05.17 |
|---|---|
| WPF & C# - ComboBox & Enum 사용법 ( 콤보박스, 드롭박스, DropBox ) (0) | 2021.04.12 |
| WPF & C# - List<string> 동적 배열 ( 리스트 / array / dictionary ) (0) | 2021.03.23 |
| WPF & C# - TextBox 에서 ContextMenu 변경하기 ( SelectedText / 텍스트선택 / 마우스우클릭메뉴 ) (0) | 2021.03.17 |
| WPF & C# - Grid 만들기 (0) | 2021.03.08 |
| WPF & C# - struct 구조체 (0) | 2021.03.03 |
| WPF & C# - Interlocked ( 멀티쓰레딩에서 변수 변경 시 필수 / lock 대체 / 멀티쓰레드 / MultiThread / Threading ) (0) | 2021.02.18 |
| WPF & C# - TextBoxWaterMark ( 워터마크 / 배경글자 / 텍스트박스 ) (0) | 2021.02.17 |


